|
| |
How do I create Flux Studio Avatar Animations?
Flux Studio is a vrml97
authoring and animation application. Here is an attempt at explaining how to create an
animation. Keep it simple at first until you've gotten all the steps to work at least
once.
Essentially, you add a body part, add some time steps,
define the position or orientation of that body part at those points in time, add a
trigger to set off the animations, and publish the thing with the Complex Avatar Wizard.
OK, here is is one step at a time...
Download and install Flux Studio ( http://www.mediamachines.com ). It was a free beta test
package and is now commercially available for $60.00 (US).
Create an avatar or import one from some other source.
OK, let's make Gesture 1, HELLO WORLD.
In Flux Studio click on the Animation Icon (looks like
a clock), then click on your avatar model.
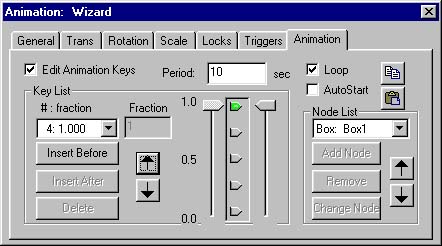
You will see this animation node added to the
"scene tree" hierarchy, double click on it to see the animation property sheet.

First you need to add a "part" to
animate. Click ADD NODE and then in the scene tree or in the viewer click the part to add;
like Add Node r_arm (if r_hand is grouped with r_lower_arm, it will move when r_lower_arm
moves).
Next we need to add different time slices, so hit
the Insert After button. You should understand that we now have 3 times or frames. One at
time zero, one at one-half the time (0.5) and one at the end-of-time (1.0). If I said
fractional time would that help? It goes from zero to 100%. The beginning and the end is
where you start and where you end up (alpha and omega?), so the thing we will modify is
that middle point.
If you notice the two arrow widgets, you will see
that you can scroll up and down through time. Also you may guess that you can add
additional time fractions before or after the present time. Don't add any more time steps
right now, keep it simple.
Put the Key Fraction at 0.5 and check the Edit
Animations Keys checkbox.
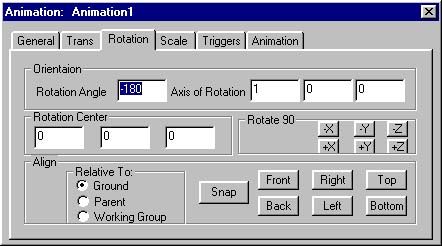
Select the rotate tab and move the arm to an
upright position by hitting the -X button twice (rotate 180 degrees around the X axis,
please).

Then click on the Animation tab to return to the
animation properties page.
Use the arrow keys to scroll through time and watch
the motion.
Ooops, I guess that should have been hit the
+X button twice. The arm rotates in the wrong direction. Sheesh. Take the negative sign
out of the Rotation Angle box.
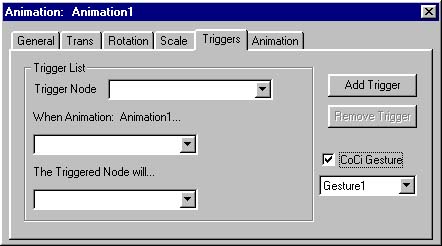
OK, now you have a very simple animation, select
the Triggers Tab, find and check the Cybertown check box and select Gesture1 to associate
that trigger with your animation. Do not worry about the other options at this time.

OK, last step.... Click the Wizards pull down menu
and select "Generate Complex Avatar". This option scales the avatar, wraps it
into the Blaxxun Proto, gzips the file, and even FTP's it to your web site.

Legal Mumbo Jumbo:
Flux Studio does not endorse blaxxun and vice versa. I do not work for either of them, so I
really do not speak for them. I do play at Cybertown, I do use Flux Studio, and I like them
both. No animals were harmed during the creation of this web page.
|