|
| |
Can animation be easy? In Flux Studio it can be. Here is the easy way to make a simple
animation.
- Fire up Flux Studio.
- Click on the Box icon and drag it into the viewing area.
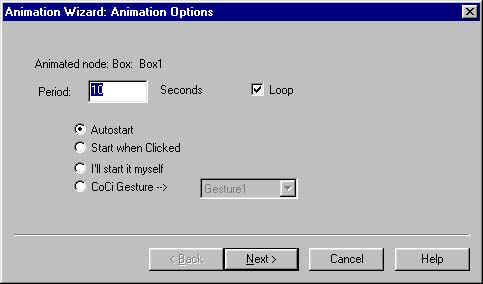
- Click on the Wizards Menu, then Animation Wizard. You will see a screen that looks like
this...

- Leave the option at "Autostart" for now, but notice that it can be a Cybertown
gesture that triggers this animation. Also leave "Loop" checked. If later you
make this animation a gesture, you will probably want to turn Loop off (un-check it).
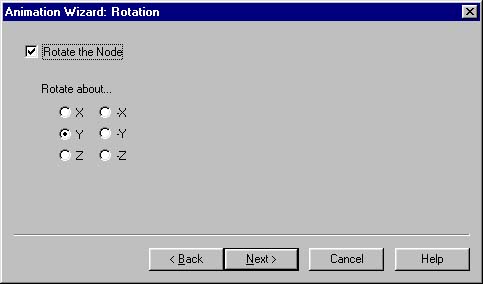
- Click Next> and then you will see a box that looks like this...

- Click Next> and then click Next>, and then click Next> and then click Finish.
[You might notice that you can translate (move) and scale (change the size of) the object
with the other menus.]
- Ta-dah! You are through. Click the launch browser option in Flux Studio (looks like a globe
with an X through it) and you will see a box that rotates automatically.
- For a special touch, you can put a picture of your face on it. [Double click on the box,
select the Textures Tab on the properties window that pops up, and put in the name of your
picture.]
- For "Extra Credit" go back to Flux Studio and click on the Animation Icon in the
Tree window (looks like a clock), you can then examine all the work the wizard did for
you. It added a node (the Box), and added time steps (3 in addition to one and zero), and
if you check the Edit Animation Keys check-box, you can then use the arrows on the left
side of the Animation Properties panel to "scroll" through the animation. You
might see that at each time step, the Wizard has rotated the Box 90 degrees.
|
